
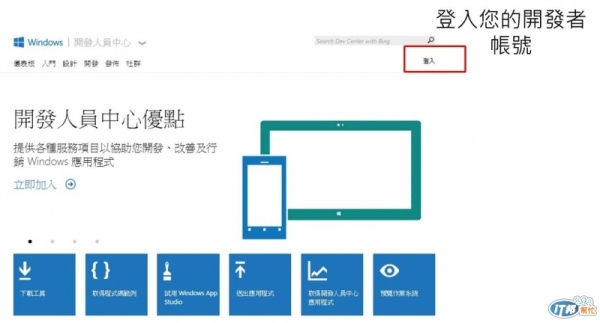
接著登入你開通的開發者人員帳號
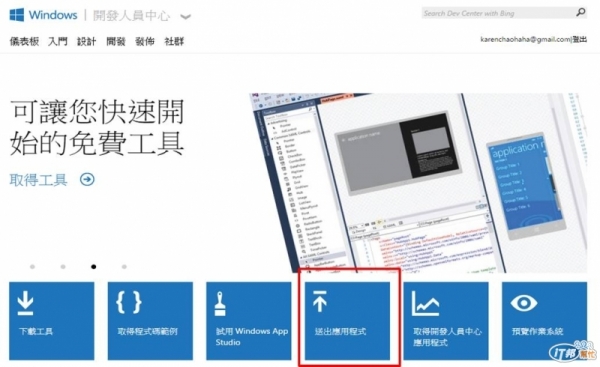
點選此處的送出應用程式

選擇要上傳的類型 Windows市集 or WindowsPhone市集 (這一篇我們先以Windows市集作為範例)

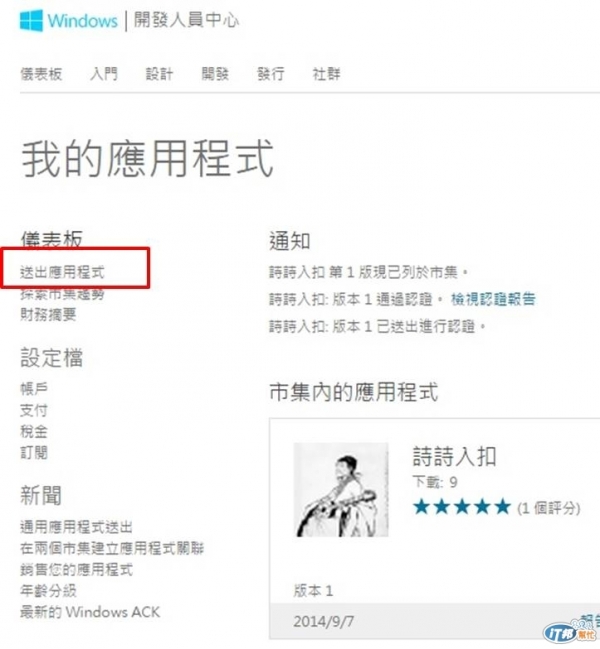
點進Windows市集後,我們會看到你的Windows市集儀表板 請點選左側的送出應用程式

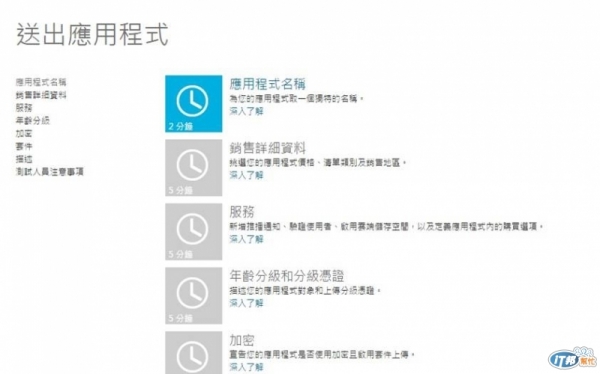
點選完之後,我們只需要照著裏頭指示的步驟Step by Step 即可上傳!!

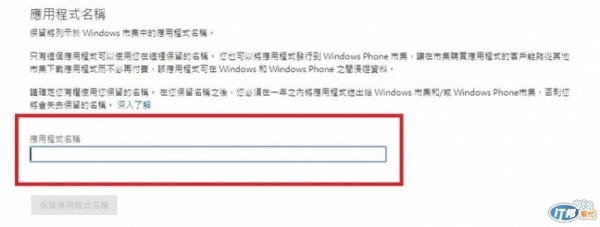
第一項 應用程式名稱
輸入APP的名稱並按下 [保留應用程式名稱]最後按下[儲存]
(該名稱為可選擇做為市集上顯示的名字)

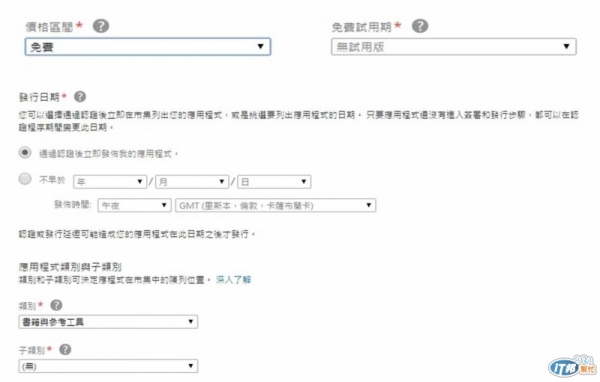
第二項 銷售詳細資料
填寫App售價,是否提供試用期限,發行日期以及App販售的市場 等等細項 右上角有***為必填

注意:市場右上角沒有*** ,但必須填寫

第三項 服務
可以在這地方提供你的App額外的功能或是產品
只要附上你的產品識別碼以及填寫細項資料 (我的App沒有提供這些功能所以我就按儲存跳過囉!)

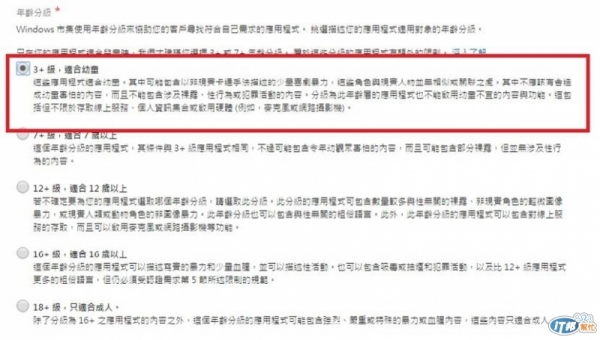
第四項 年齡分級和分級憑證
在此挑選你的App使用年齡分級,我挑選的是 3+級,適合幼童
在選項底下有附帶說明,如果挑選適合成人的需要付上證明唷!!

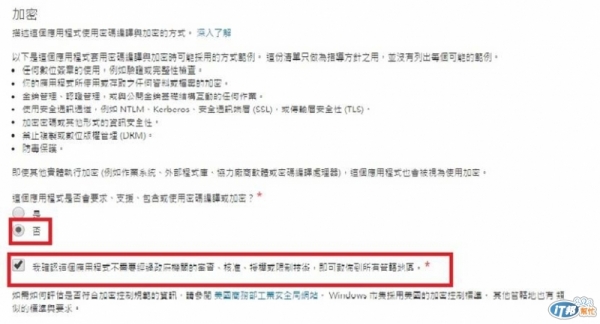
第五項 加密
在這裡,如果你要為你的App附上加密功能或是使用安全憑證就需要在此處填寫 是 喔
(我的影音應該是不太需要,所以我挑選了 否 )
底下有個需要勾選的 內容主要是
"認定你這個App不需要經過政府機關核准就可以發佈到其所管轄的區域"

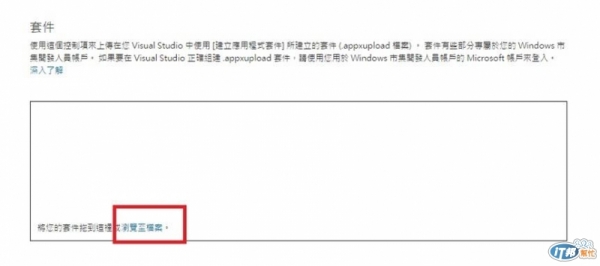
第六項 套件
在這裡,就是要上傳您的檔案啦.....

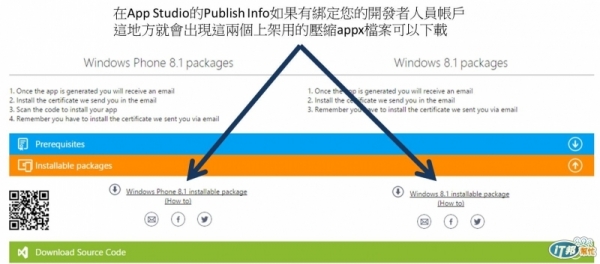
還記得底下這張圖嗎?!
如果你有仔細看 首篇 的App Studio教學

下載完會有底下這個壓縮檔,將其解壓縮會有上傳需要的 appx 檔
將圖中的 appx 檔案給傳上去按下儲存就可以進入下一步囉

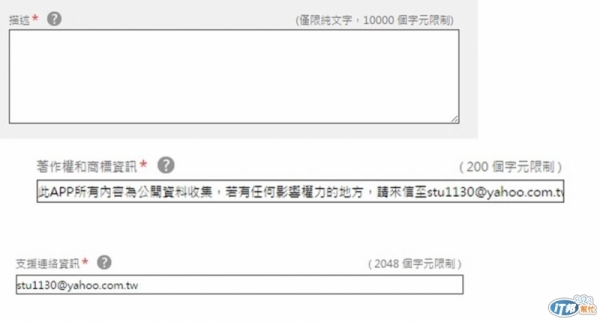
第七項 描述
為您的App做點描述吧 ( 一樣是有*都要填 )
放上著作權與商標的資訊 "例如要註明出處或是版權所有的資料等等"
並且給個支援聯絡用的信箱 (此處建議不要拿常用的信箱)

還有要附上你App的截圖

你會問我,沒上傳我怎麼截圖 有兩種方式
一種是您在完成App Studio後,下載Source Code回去Visual Studio 開啟模擬器進行截圖

下面我使用的是示意圖,用其他專案來做示範


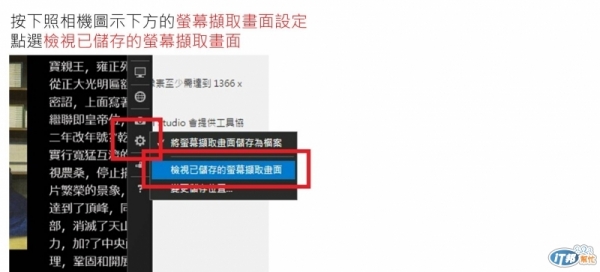
另外一種方法是在App Studio網站開啟時,直接用螢幕截圖

再自行裁切後上傳

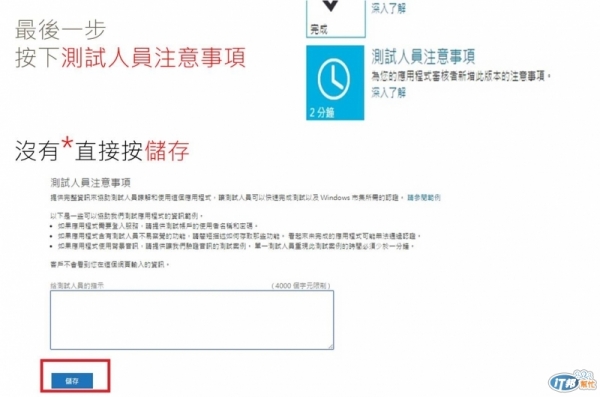
第八項 測試人員注意事項
這地方主要是提供測試人員注意你上傳的版本時需要注意哪些事項
( 沒有*所以如果您不願意填寫可以跳過 )

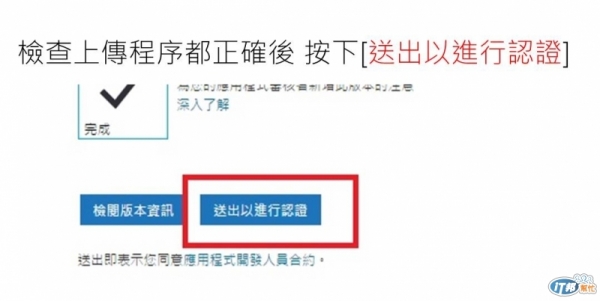
您檢查完你的上架程序都正確後就可以送出啦